How CSS works?
We wrote our first CSS style but still, things wouldn’t be very much clear. Let’s look at how CSS works on the DOM model.
How CSS Works?
The following steps will help us understand more about CSS working :
- The user types the URL and clicks enter.
- The browser makes a fetch request to the server.
- HTML is fetched from the server.
- HTML is converted into a DOM. In the DOM, each tag is considered a node.
- The browser fetches all the related files and assets that are linked to that HTML, such as external CSS, fonts, images, etc.
- The browser then parses the CSS and groups it based on the selectors, which can be tags.
- Each CSS is attached to its respective node. In this phase, CSS gets attached to its respective node. This is called a render tree.
- The render tree is the well-structured, well-arranged DOM node that will appear on the screen.
- The well-structured, custom-designed website is presented on the screen. This is called painting.
The video will help you understand the process:
Now, there arises a question:
What is a DOM?
A DOM is like a tree structure representation of all the tags and elements on the page. Each part of a web page, like headings, paragraphs, images, buttons, etc., will be part of the tree.
You can think of it as a blueprint for a web page that web browsers use to understand and display web content.
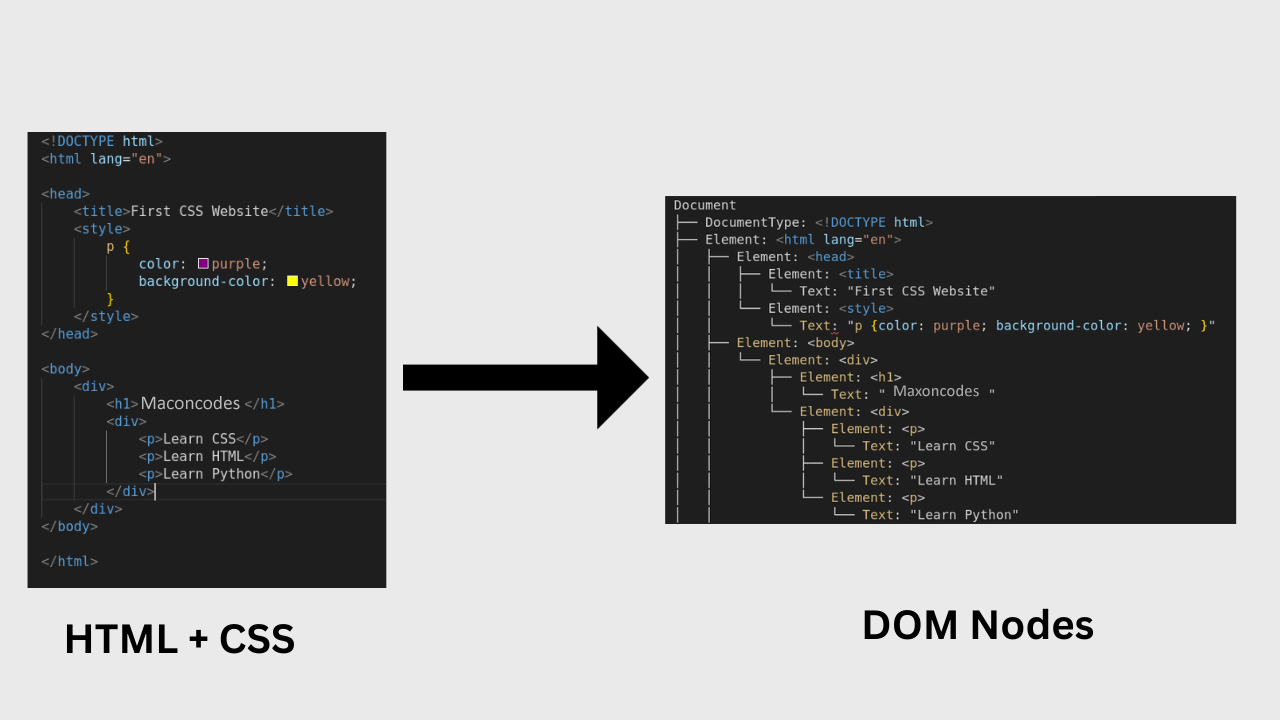
Consider the below example,

The tags are converted into nodes. Each node establishes a parent-child relationship between each other. To be precise, Document Object Model(DOM) is a sort of API that represents and interacts with HTML documents.
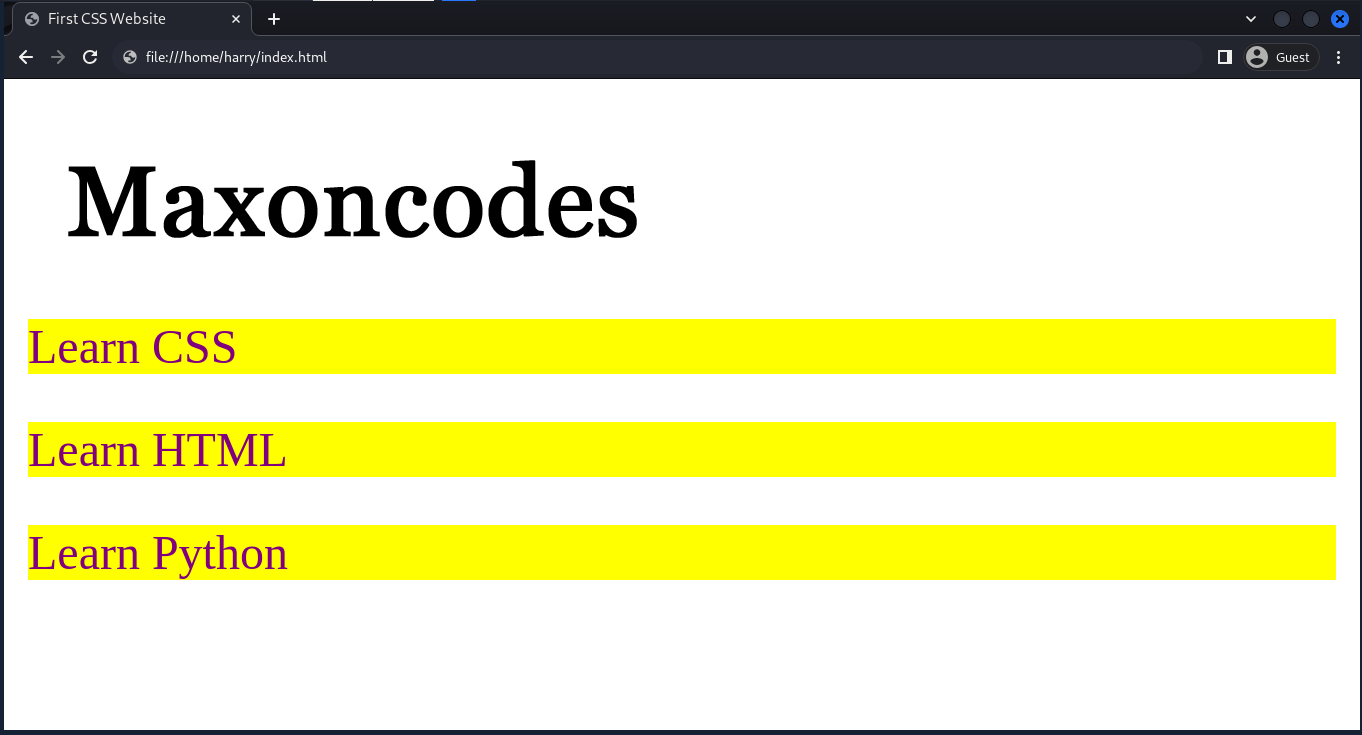
The final result of the above code (the painting):

Some helpful References:
- I will recommend going through, How HTML Works
- MDN will be a great source to get some more insights.
