Information & History
Let's start this journey of learning CSS together.This tutorial will serve as a resource for students to learn CSS and use the code from these lessons as a reference.
Without further ado, let's dive into learning CSS.
What is CSS?
CSS stands for Cascading Style Sheets. It is a stylesheet language that is used to describe the visual presentation of a web page written in HTML (Hypertext Markup Language).
HTML creates the structure of the page, while CSS adds styling to that structure. This tutorial assumes that you have prior knowledge of HTML. If that's not the case, you can follow the HTML tutorial first.
Why the word "cascade"?
The term "cascade" refers to the priority scheme determining which CSS rules are applied when multiple rules target an element. This scheme takes into account specificity and inheritance, ensuring that the most specific and latest rules are applied.
Why use CSS?
CSS is used to provide styling to HTML elements, making web pages visually appealing and user-friendly.
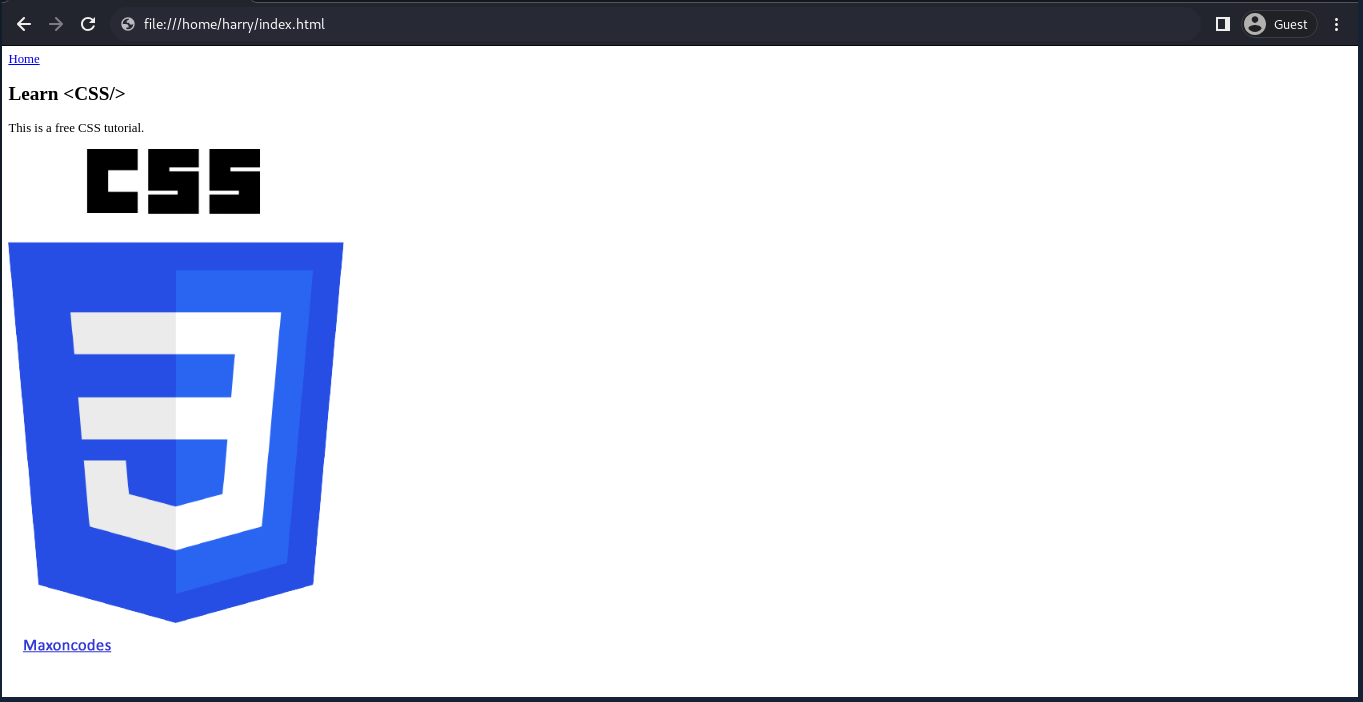
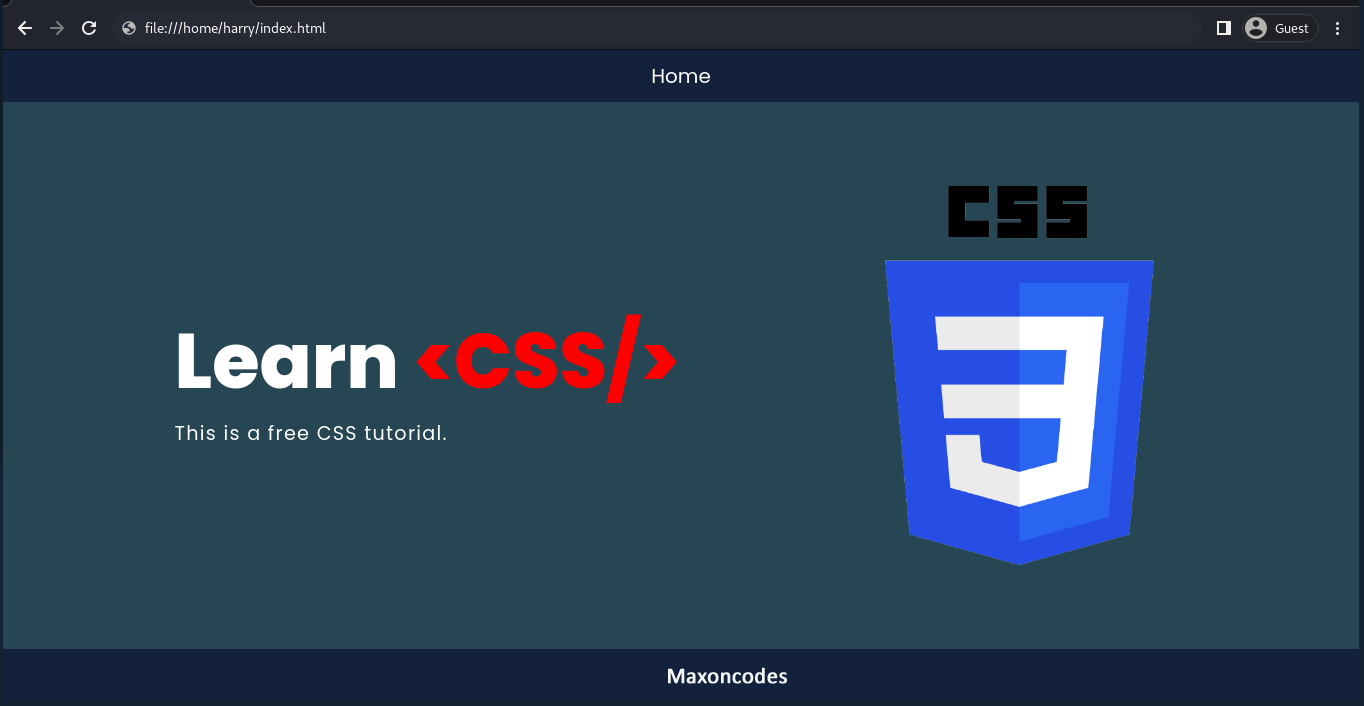
Consider the Image below to understand how CSS can transform a webpage:

Let us take this HTML page for example. Here is how it looks without CSS

This is how it looks after adding CSS

Analogy to Understand CSS
Imagine reading a book with only plain text. It's quite dull, isn't it? Now picture a book enriched with different colors, fonts, and styles. That's what CSS does to a webpage.
How does CSS work?
CSS operates by selecting HTML elements and applying styles to them. Styles dictate the appearance of elements on a webpage. You can target HTML elements, classes, or IDs, defining properties like colors, fonts, margins, etc.
Quick Follow-Up Task:
- Right-click on the screen and select "Inspect" or press (Ctrl + Shift + C).
- Click on the arrow icon in the top-left corner of the inspection pane.
- Select elements on the page to toggle the CSS rules.
Key Features of CSS:
- Styles and layouts of web pages.
- Works alongside HTML and XML documents.
- Enables responsive design for different screen sizes.
- Supports interactive effects like hover states and animations.
- CSS is now modularized, with ongoing updates rather than version numbers.
- Allows reusability of the same rules across multiple HTML documents.
A Bit of History
CSS was created by Håkon Wium Lie to enhance the visual aspects of websites. Initially, websites were mainly used by researchers and lacked visual appeal. As websites became more widespread, the need for better design grew.
Important References:
- For beginners, start with the HTML.
- For more insights, check out CSS on Wikipedia.
- For advanced users, the W3C CSS Specifications is a valuable resource.
