CSS Transitions
CSS Transitions
Transitions control the ease of transformation from one style to another when we hover over that element. Basically, you can control the time take for any transformation to occur.
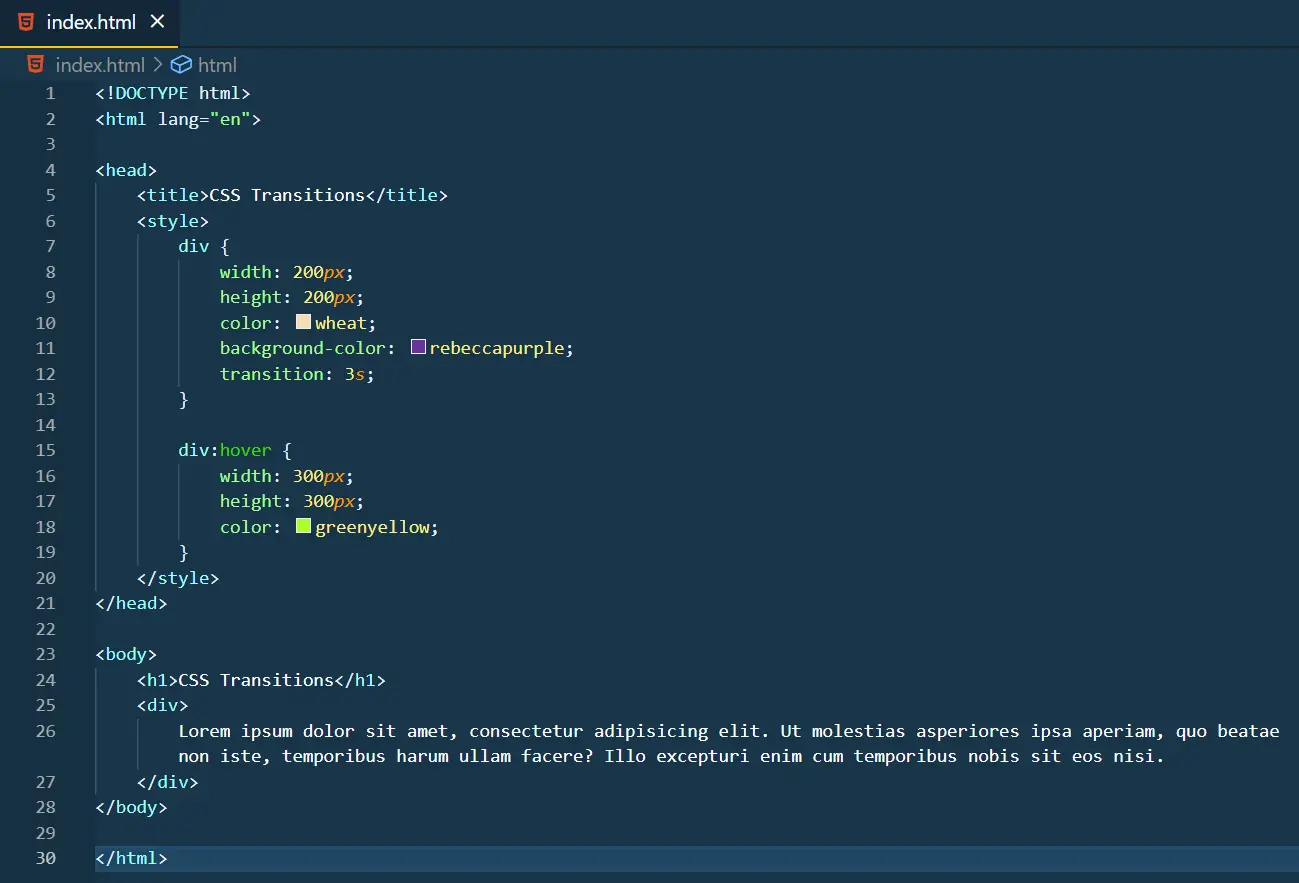
Eg:

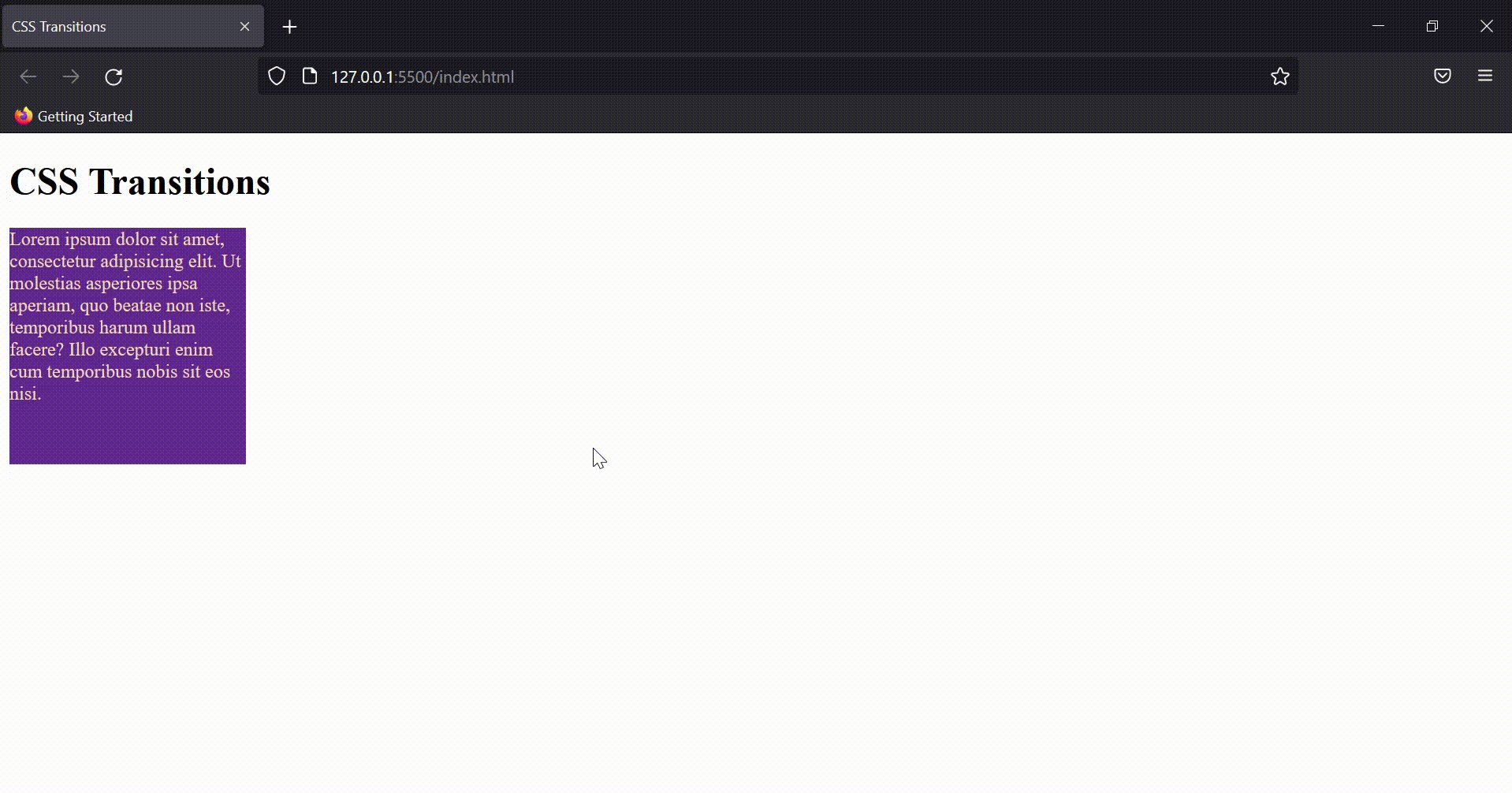
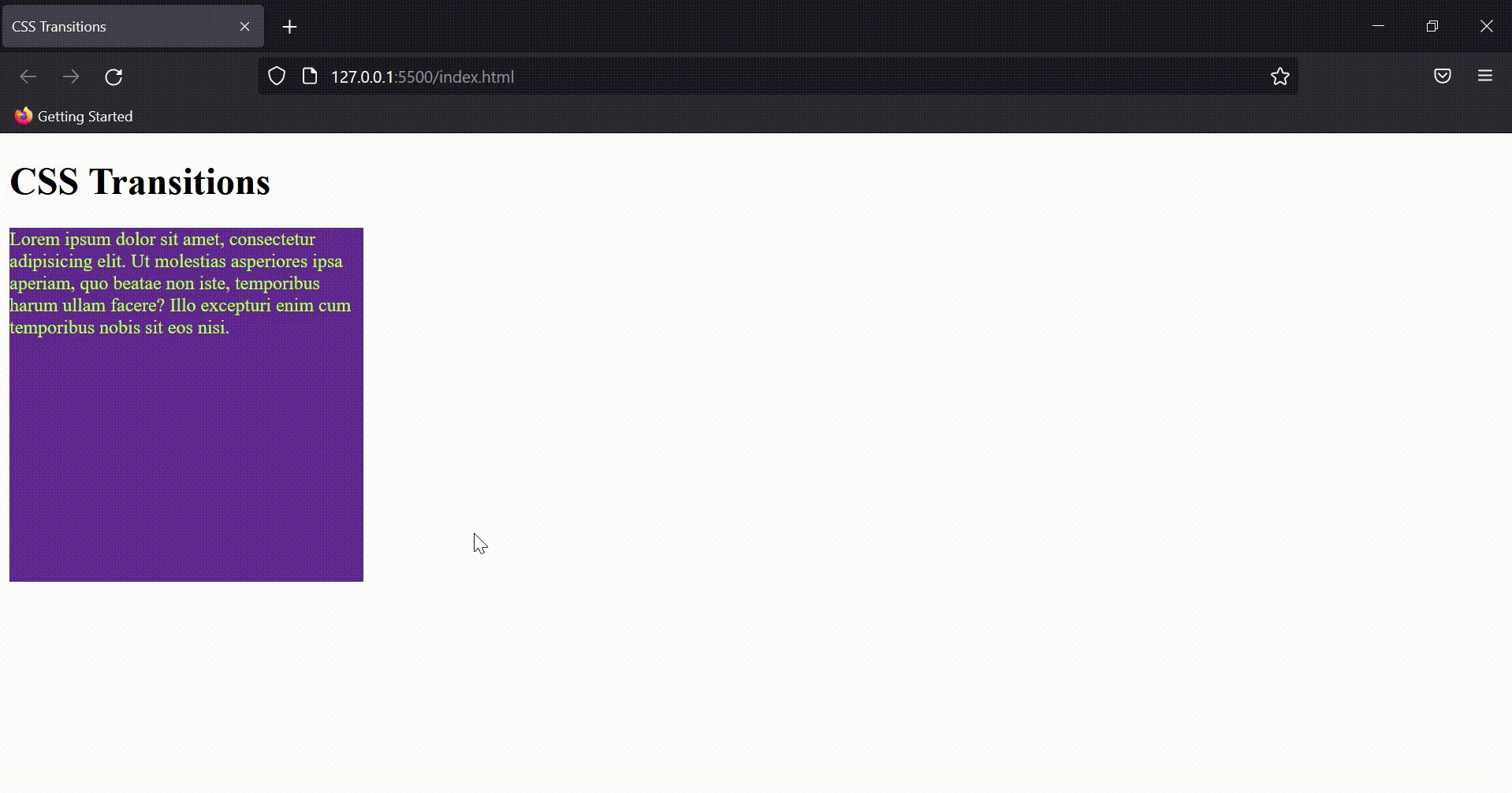
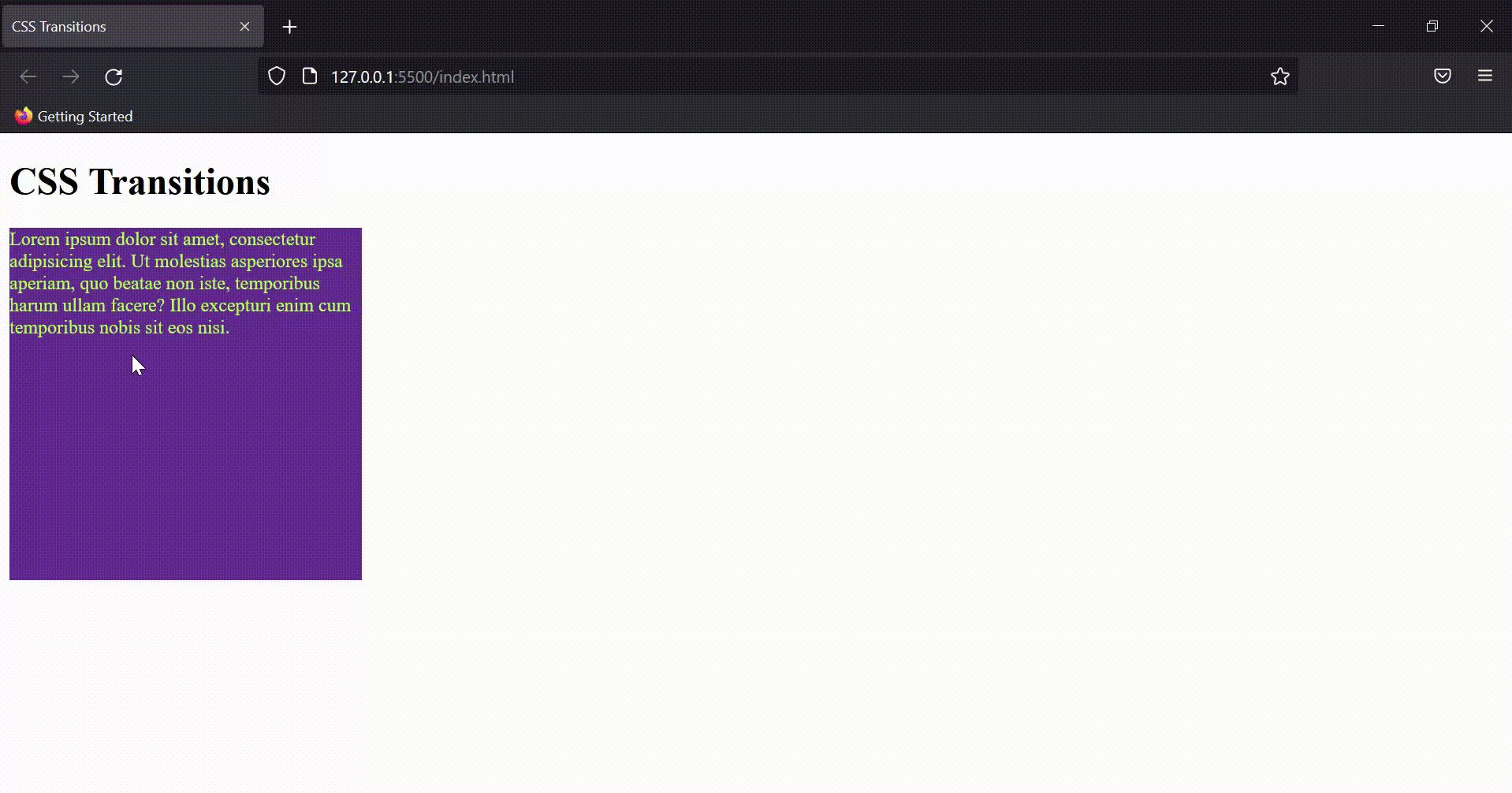
Output:

In this example, I have added the transition to all the properties in hover. But you can choose to apply the effect on a particular property too, like this: