CSS Images
Images are an essential part of the website. Images help enhance the website's look.
Syntax to use for the CSS image:
There are two attributes:
- src: The path of the image.
- alt: Alternate text for the image, if the image is not displayed due to any issue.
Example:
There are various properties of a CSS image, which are as follows:
Image width and height
There are two ways to specify the width and height of the image.
Inline
Example:

Here, the width and height are in pixels (px).
Internal/External CSS
Example:

Note: We can use pixels (px), percentages (%), or any other unit to specify the width and height of the image.
Image Border Radius
Image border-radius helps create rounded corners for the image.
Syntax:
Example:

Image Responsiveness
Responsive images help to give a clear view of the image at different sizes of the screen.
Syntax:
height: auto helps to achieve the responsive layout of the image.
To play around with a responsive layout, follow the steps:
- right-click and click on inspect.
- Click on the toggle device toolbar (laptop mobile icon) or (ctrl + Shift + M).
- Change the dimensions and play around.
There are other ways to make the image responsive, such as:
fit-content
The fit content specifies the size of that element, which should be determined by its content.
Syntax:
We can also set the maximum width of the element.
Here, the element's width will be as wide as its content, up to a maximum of 200 pixels.
max-content
The max-content property makes the element as wide as its content but not wider than the screen.
Syntax:
min-content
The min-content property makes the element's width shrink to the minimum required to display its content.
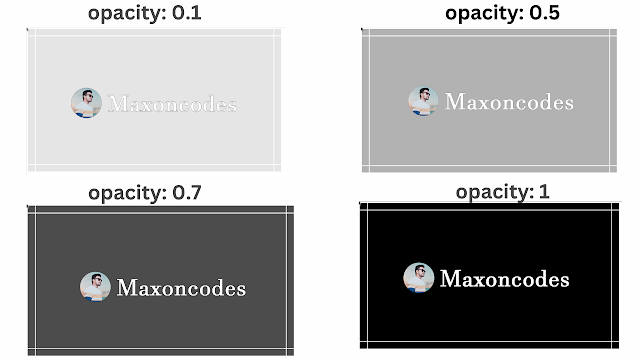
Image Opacity
Image opacity controls the transparency of the image. The property value ranges from 0 to 1.
Syntax:

Image Filter
The CSS image filter allows you to apply various visual effects to the image.
Syntax:
Here, property value can be, any of the following:
Grayscale
Grayscale converts an image to grayscale, i.e., black and white. It sort of adds an overlay of grey color to the image.
Example:
Note: The grayscale value ranges between 0 and 100 per cent. 0, which is the default image, and 100%, which is fully black and white.
Blur
Blur applies a blur effect to the image.
Example:

Note: The blur value is specified in pixels(px)
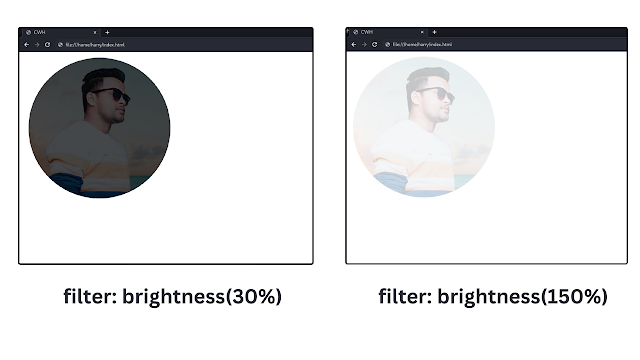
Brightness
The brightness property value helps in adjusting the brightness of the image.

Note: The brightness level is specified in percentage. 0 being the black image, as brightness will be 0%, and as the value increases, brightness content increases.
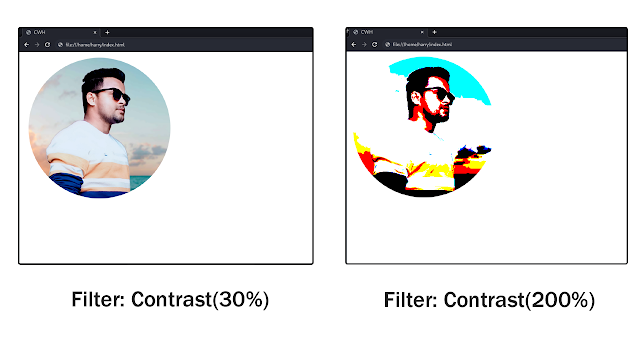
Contrast
The contrast helps in adjusting the contrast of the image.

Note: The contrast level is specified in percentage.
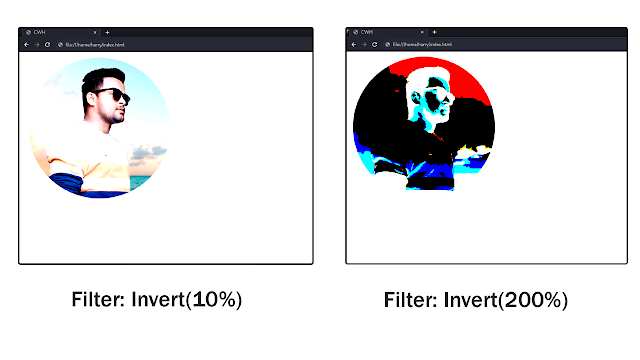
Invert:
Invert is used to invert the colours of the image.

Note: The invert value is specified in percentage.
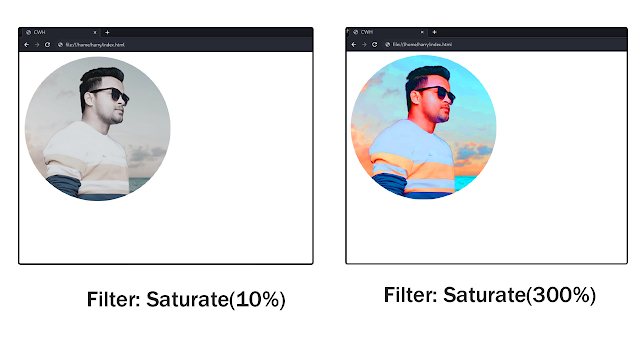
Saturate
Saturate helps to adjust the saturation level of colours.

Note: The saturation value is specified in percentages.
Hue-rotate
The hue rotates the colours of the image.
Example:
Note: The hue-rotate value is specified in degrees (deg). Positive hue rotation will increase the hue value, while negative hue will decrease the hue value.




