CSS Selectors
What are CSS Selectors?
CSS selectors allow us to choose specific elements and apply styles to them. Suppose we want to add a custom style to only a specific tag(s). There, We can make use of CSS selector.
There are different types of CSS selectors, which are as follows:
- Universal Selector
- Element Selector
- Id Selector
- Class Selector
- Group Selector
Let's look into these selectors one by one
Universal Selector
Universal selector represented by "*" targets all the HTML elements on the page.
The syntax of Universal Selector is as follows:
Consider the code snippet:
Output:
Notice, Irrespective of the tag, the style will be applied to all the elements and tags.
Element Selector (Type Selector)
The element selector selects the target element based on the specific type. Suppose you want to underline all the <p> tags; in this case, the element selector will be the best choice.
The syntax of Element Selector is as follows:
A selector can be any HTML tag. Here, we have considered the p tag.
Consider the code snippet:
Output:
Note: Element selector is not recommended as the same tag can be used multiple times in the document. So, overlapping rules can occur in the stylesheet.
ID Selector
The ID selector targets the elements based on the specific ID. It is written with the hash “#” character followed by the ID name in the style sheet.
The syntax of ID Selector is as follows:
Consider the code snippet:
In the style block, the selector #title, will only target the HTML element having an ID of "title".
Consider the output of the above code:
Notice, how the property color: red is only applied to <h1> tag.
Class Selector
The class selector does the same job as the id selector, a class selector helps group various types of elements. Suppose, we want to give a custom style to a specific group of elements. In this case, the class selector is the best option.
It is written with the period “.” character followed by the class name in the style sheet.
The syntax of Class Selector is as follows:
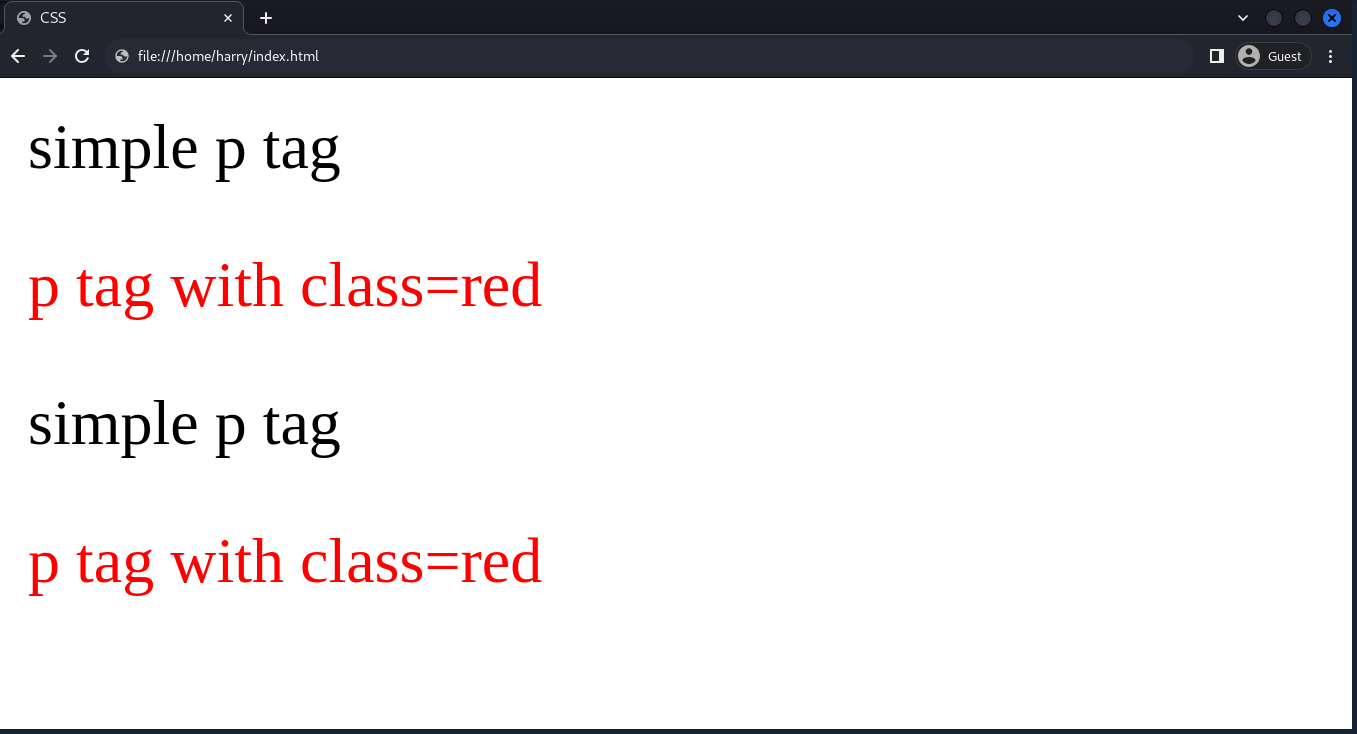
Consider the code snippet:
In the above code snippet, the color:red will only be applied to the element having class 'red'.

Note: The class selector helps in grouping two or more elements.
Group Selector
The group selector is used to minimise the code. Commas "," are used to separate each selector in a grouping. This reduces the number of lines of code. The code also looks clean.
The syntax of Group Selector is as follows:
Consider the code snippet:
In the <style> block, p and a tag are grouped together so, that both tags will have the same properties.
Summary:
- Universal Selector(*): Target the entire page.
- Element Selector: Target a specific element.
- ID Selector(#): Target element with a specific ID.
- Class Selector(.): Target element(s) with the same class.
- Group Selector: Group elements and target them.