CSS ToolTip Text
CSS ToolTip Text
It is a special hover method to show extra text about the element when moved over it. When the mouse is hovered over that element, a tooltip dialogue box is displayed conveying the required information.
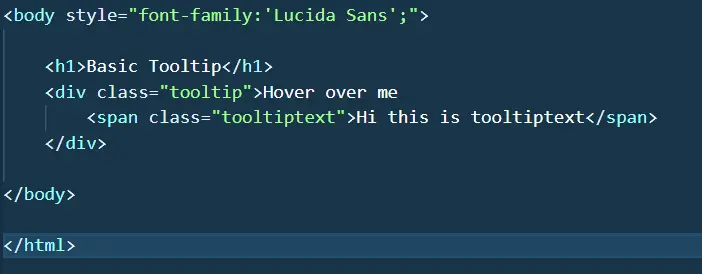
To implement tooltip let’s create some HTML text first.

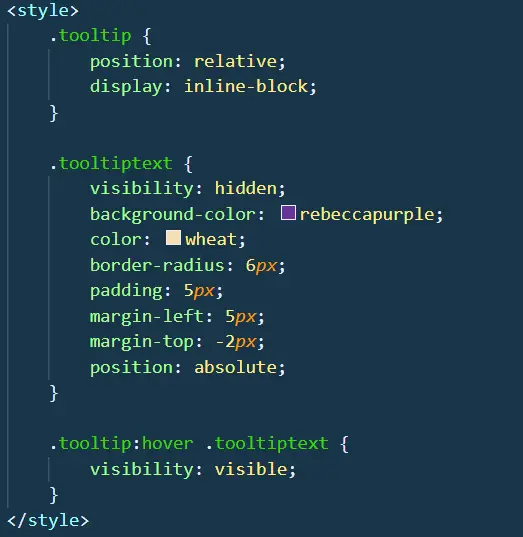
Here we have created to distinct classes to implement the CSS. Now the CSS rules would be written as follows.

Until the mouse hovers, the display is kept “hidden” and the rules of the tooltip text are written. The moment we hover the visibility of the dialogue box is set to be true.
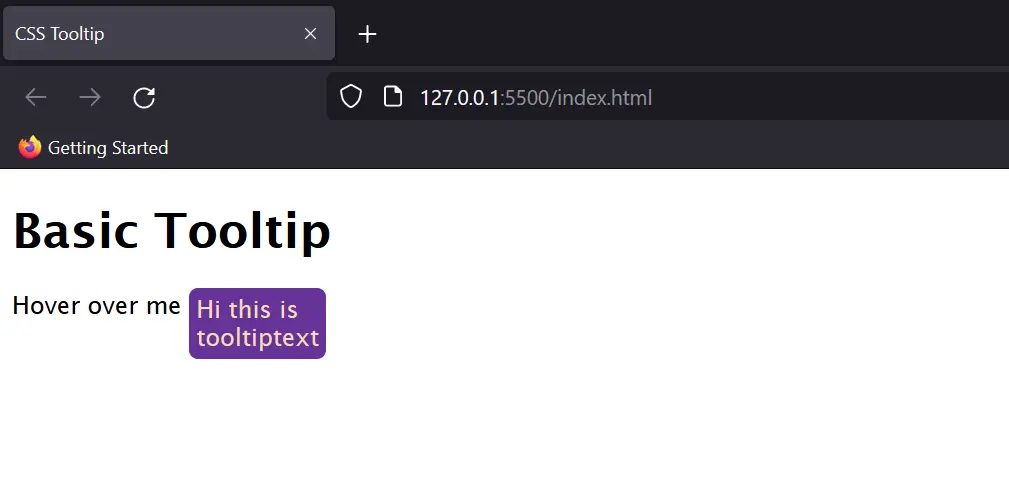
Output:

This way we can add a dialogue box on the elements to add accessibility to our website.
You can also experiment with the tooltip animation by including: CSS Transitions properties here.