CSS Padding
Padding is the space between the HTML content and the border. It gives internal spacing and helps to enhance the website.
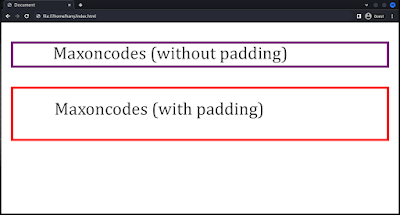
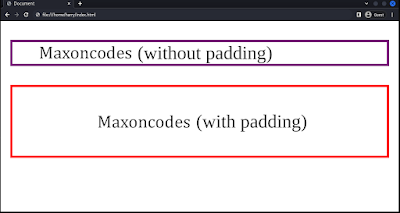
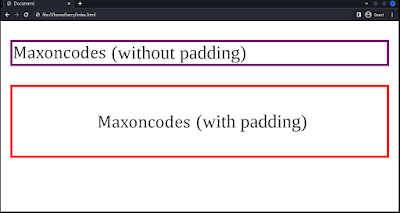
Consider the image:
Here, the space between the content "Maxoncodes" and the border is the padding.
Syntax:
Padding value can be used in any of the following methods:
Method 1
Here, the padding value will apply equal padding to all sides (top, right, left, and bottom).
Example:

Note: Values can be specified in different units, such as pixels (px), em, rem, percentage (%), auto, etc.
If you are not familiar with borders, you can also check out the CSS borders tutorial.
Method 2
Here, value 1 is the veritcal padding(y-axis) and value 2 is the horizontal padding (x-axis).
Example:

Method 3
In this method, each value represents the padding of individual sides (top, right, bottom, left).
- top: value1
- right: value2
- bottom: value3
- left: value4
Example:

In this example, the padding on individual sides is
- top: 10px
- right: 20px
- bottom: 25px
- left: 50
Playaround:
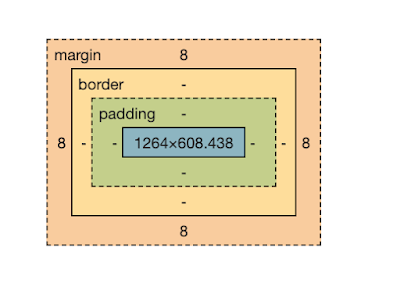
You can also check the padding of each HTML element(s) using the inspect tool. Follow the steps.
- Right-click and click on inspect.
- Click on the computed styles sidebar.
- Toggle with the box model.
or follow the Image.