CSS Border Images
There are various ways to add a border to the text, or the element in CSS. (Ref: CSS borders)
But one can also use custom images as the border in the text. This will help you to use specially designed elements in the border of elements.
For eg: Let’s try adding this image as a background around the text.

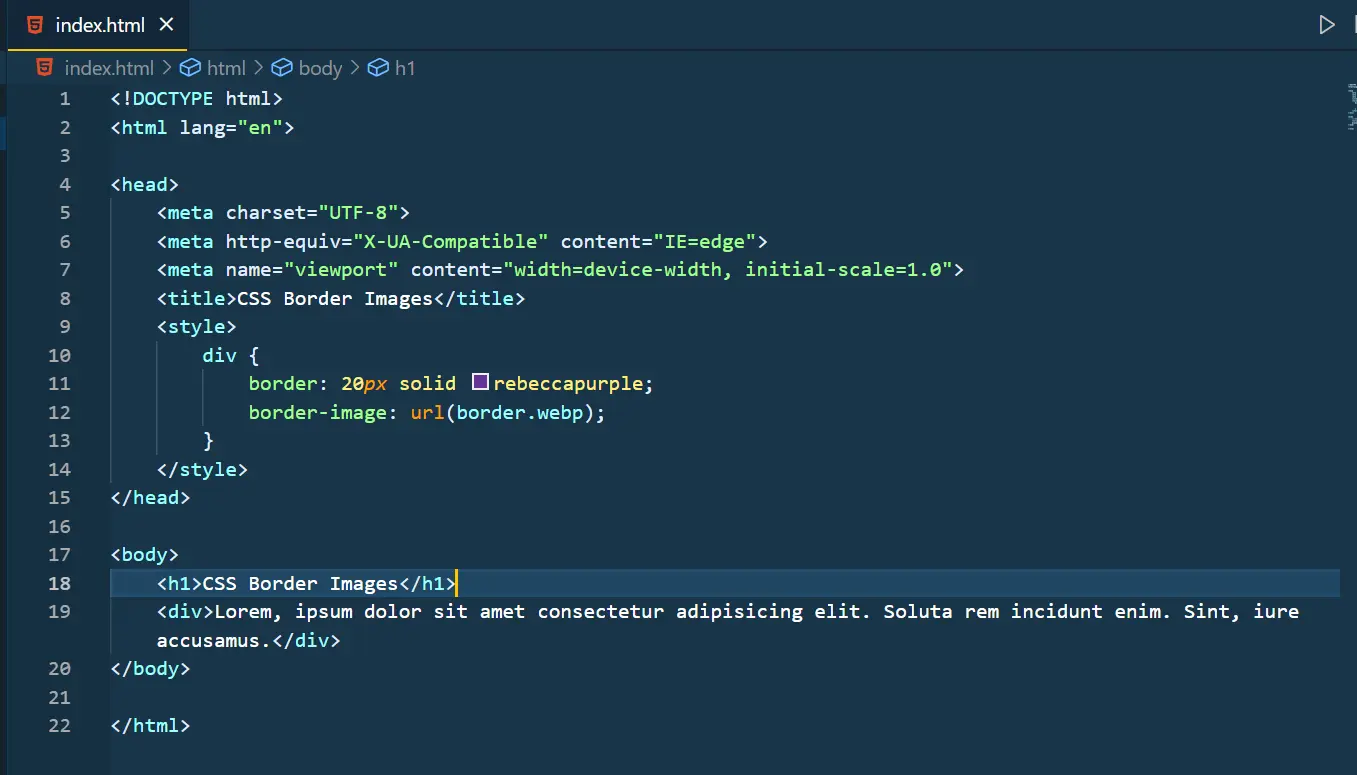
The code would look something like this:

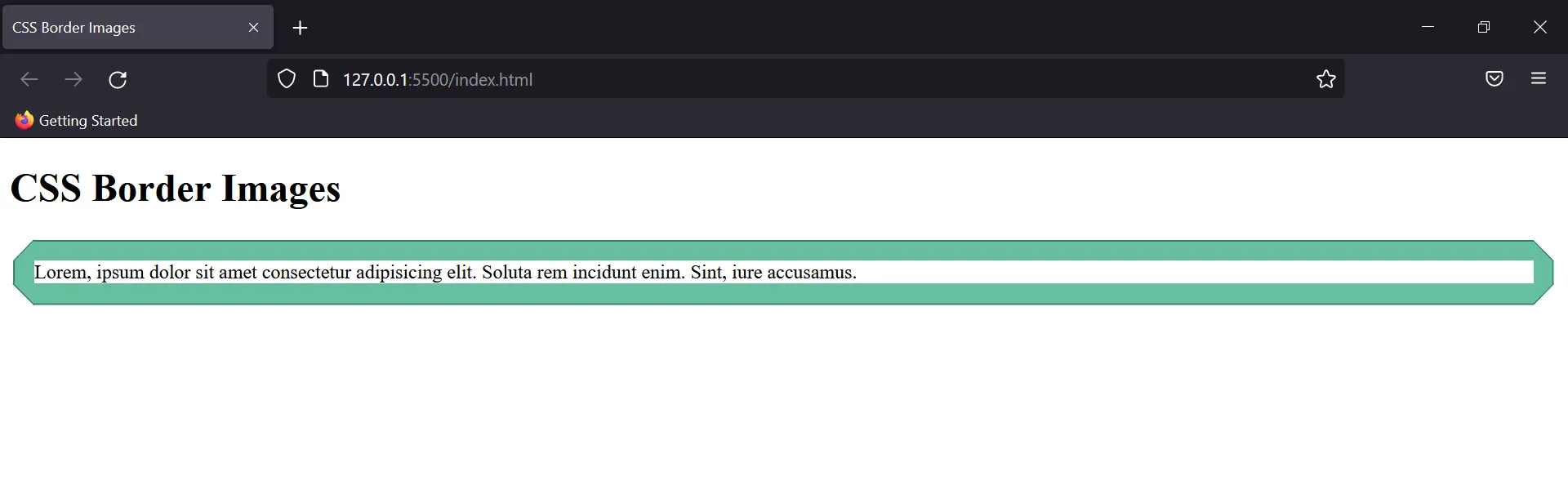
Output:

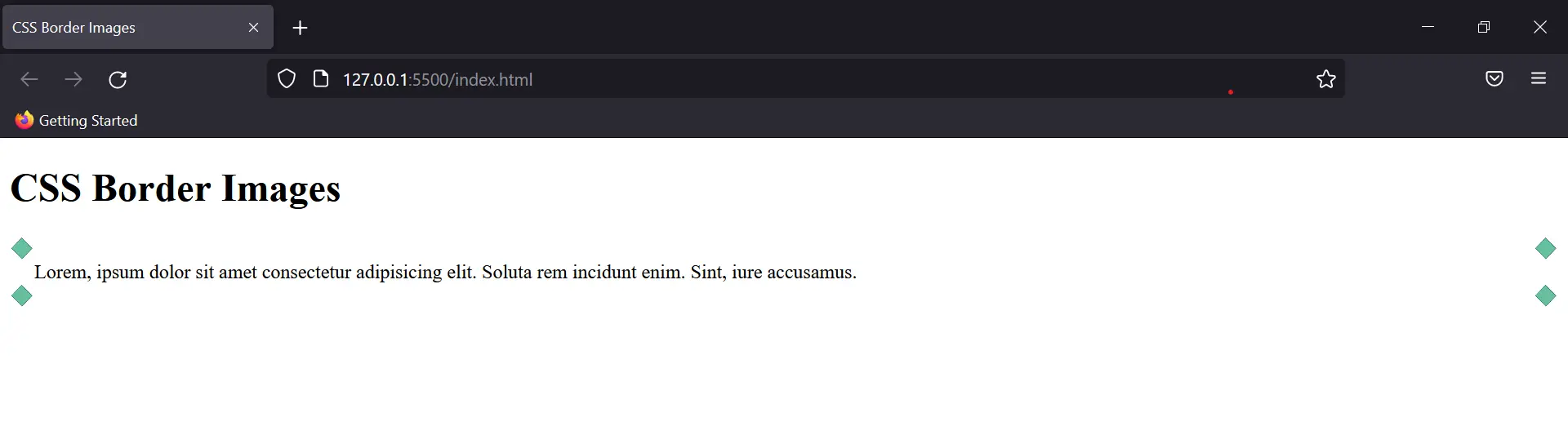
You can change the border width by tweaking the percentage values.
Eg: