CSS Text Styling
In this tutorial, we will cover some of the important text styling properties:
Text Decoration
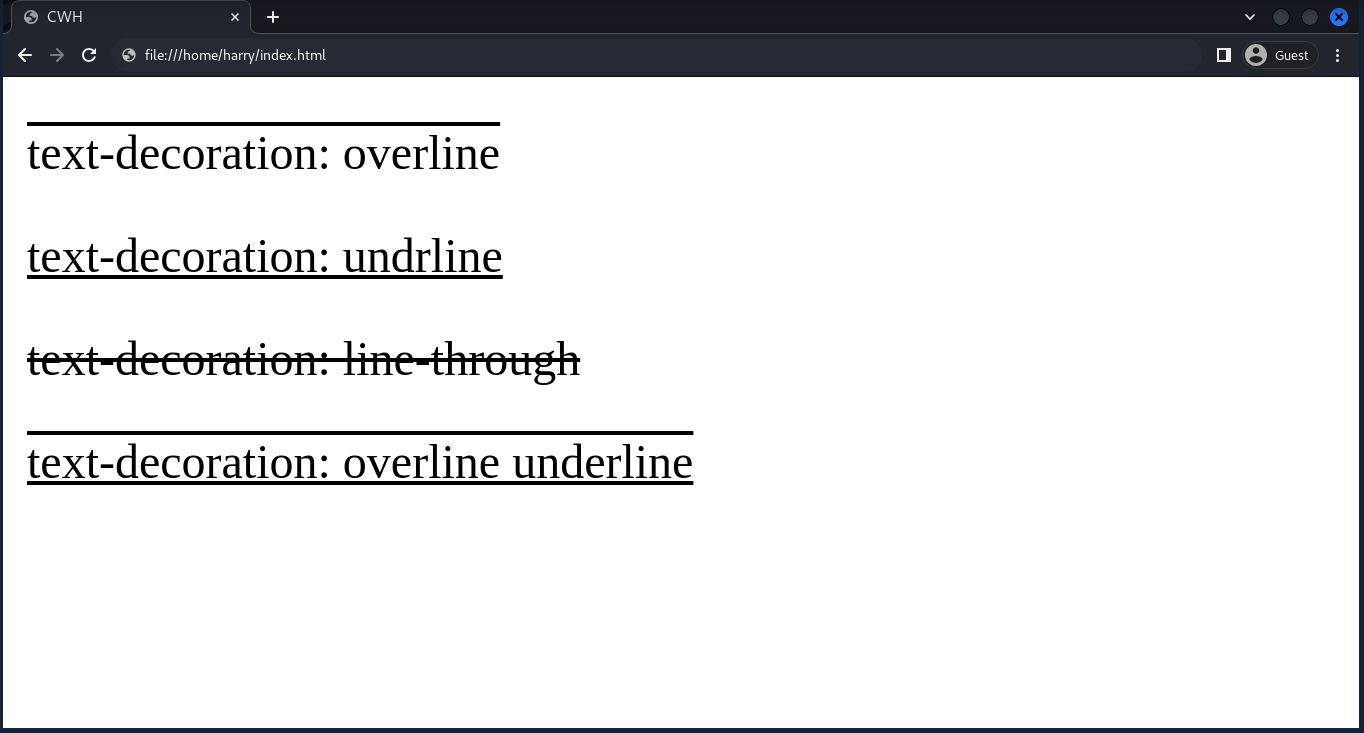
The text-decoration property adds various types of text decorations.
Syntax:
There are four values for text-decoration:
- overline: adds a line above the text
- underline: adds a line below the text
- line-through: Adds a line to the text.
- none: To remove decoration.
Example:

Text Alignment
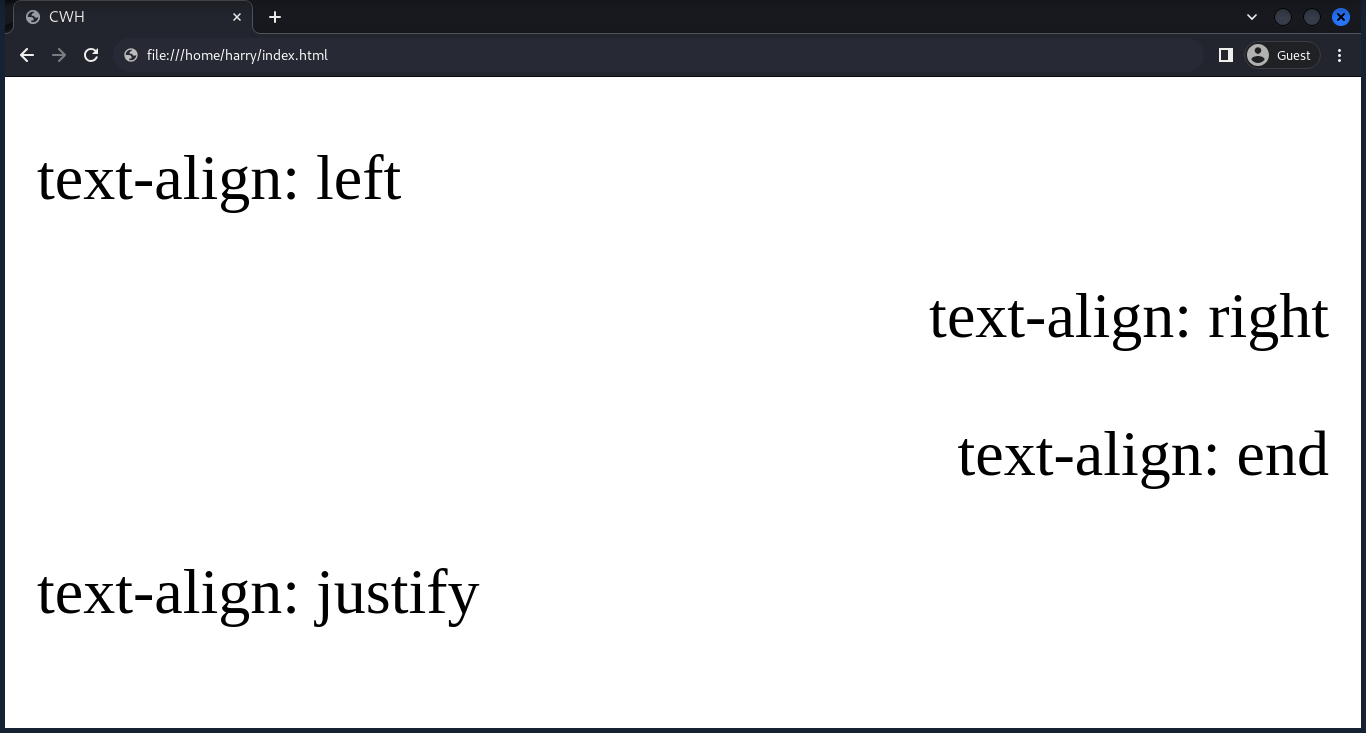
The text alignment property is used to align the text within the container. Container can be a div, section, etc.
Syntax:
There are four values for text alignment:
- left: align the text to the left.
- centre: align the text to the centre.
- right: align the text to the right.
- justify: spread the text evenly between the left and right margins.
Example:

Text Transformation
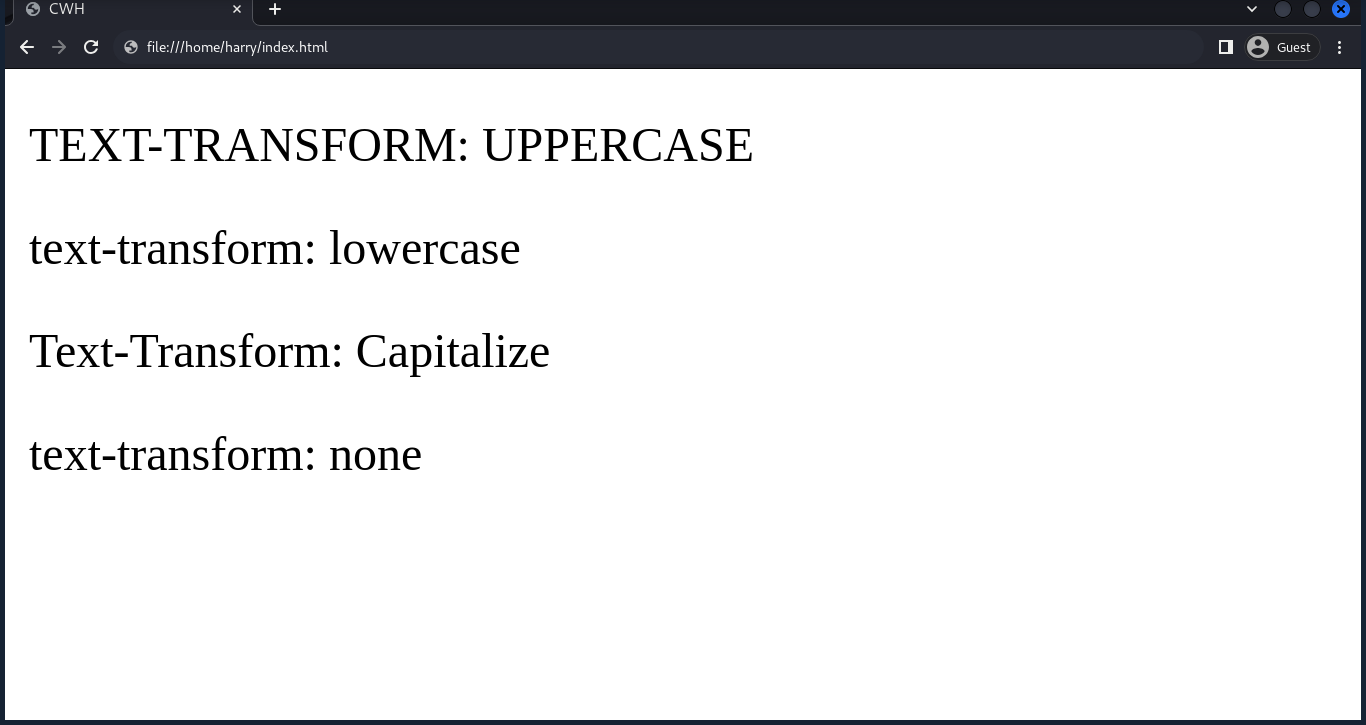
It transforms the text case.
Syntax:
There are four values for text-transform:
- uppercase: Transform text to uppercase (all capital letters).
- lowercase: transform text to lowercase (all small letters).
- capitalise: capitalise the first character from each word.
- none: To remove text transformation.

Letter Spacing
The letter-spacing property allows to specify the spacing between each character in the text.
The property values can be in pixels (px), em, rem, percentage (%), etc.
Example:

Line Height
The line-height property controls the spacing between the two lines of text.
Example:
The value of 3.5 means that the space between lines will be 3.5 times the height of the font size.

Text Shadow
The text-shadow property adds a shadow to the text.
Syntax:
Example:

Text Overflow
The text-overflow property handles text that overflows its container.
There are two values we can use with text-overflow:
- ellipsis: Truncates overflowing text with an ellipsis.
- clip: clips the text without any visual indication.
