CSS Display
CSS Display
This property specifies and determines how an element would be displayed on the website. By tweaking the value of the display we can show the content “inline”, “grid”, “flex”, and whatnot.
Let’s look at a few properties.
Display Inline
It only takes the space required for content, leaving the rest space for other elements to come. Setting other dimension properties isn’t like width, height, margin or padding is not allowed in Inline Display.
Display Block
It takes the full width available across the website page leaving a new line before and after the element.
Display Inline Block
This property is quite similar to inline but dimension properties are allowed in the case of the inline-block display.
Display None & Hidden
This property removes the element from the document, clearing the space taken by the element. When the display is hidden, though the element isn’t visible the space is still taken by the element.
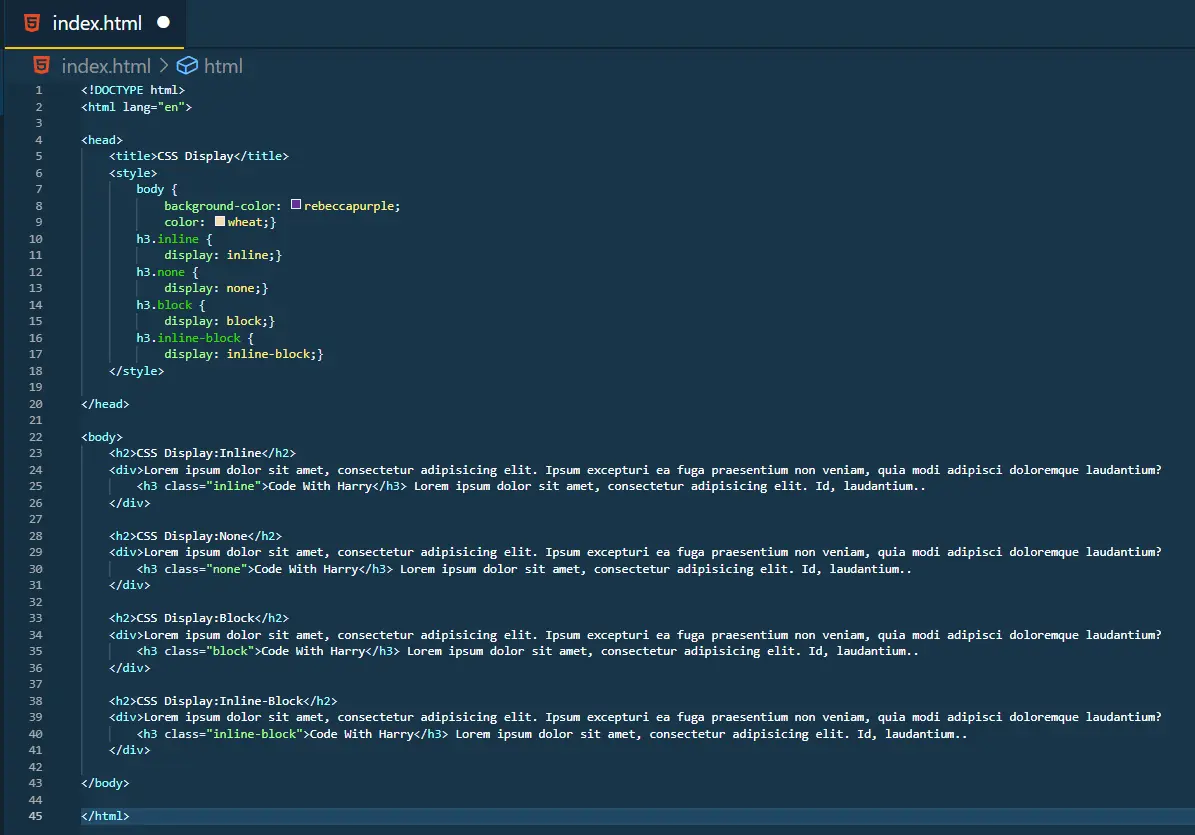
Here’s an example for the Display property.

Output:
