CSS Borders
CSS borders help define the visual boundaries of HTML elements. It can be text, div, p, h1, etc.
The following are the different properties of a CSS border:
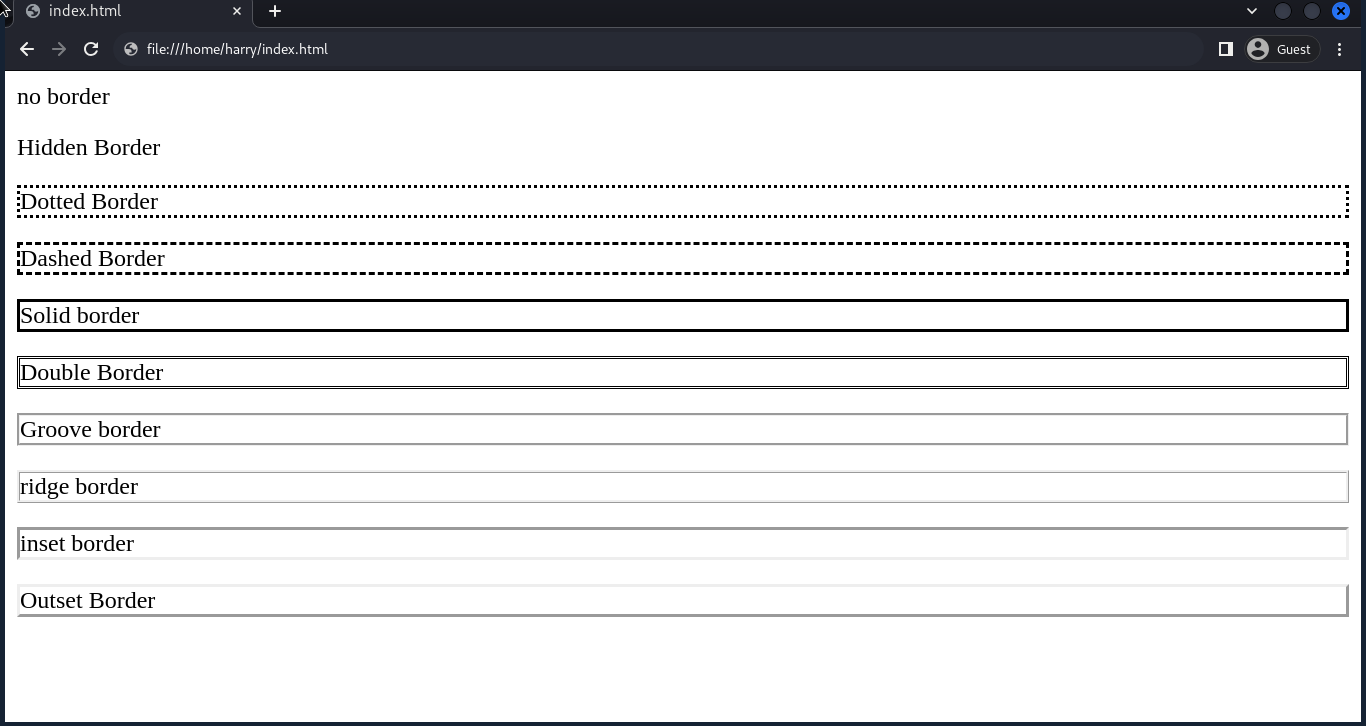
Border Style
Border styles define the style of the border.
There are various types of border styles; consider the code snippet:

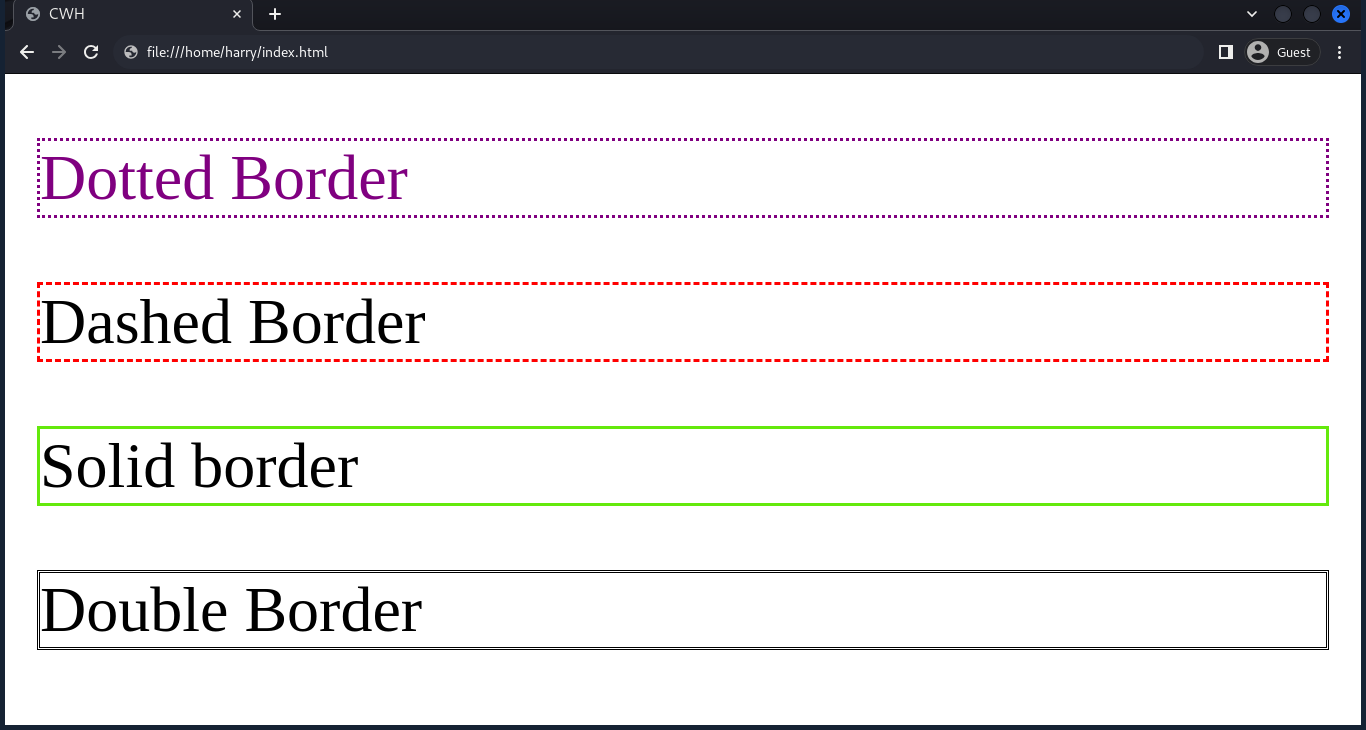
Border Color
The border color property sets the colour of the border. We can use colourname, hex, rgb, or hsl to set the color.
If you are not familiar with CSS colours, then follow the CSS Color Tutorial.
Consider the code snippet:

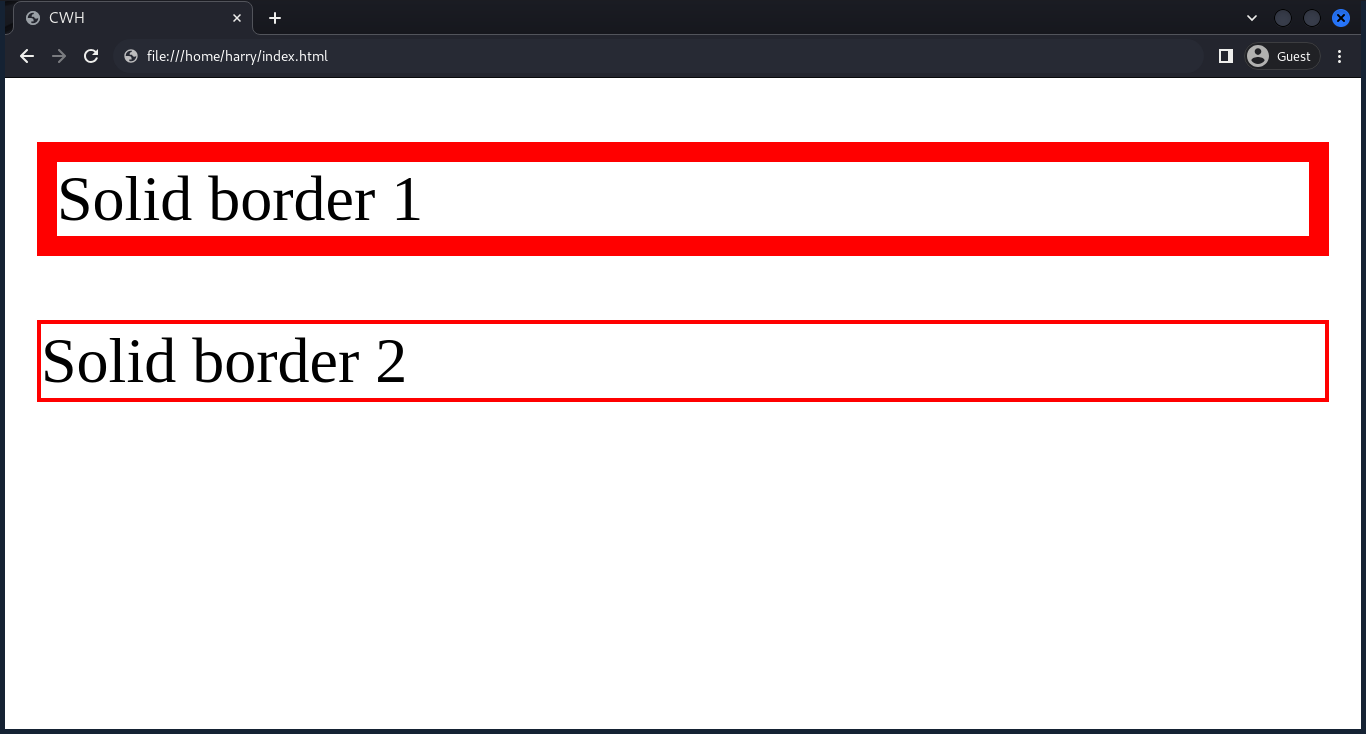
Border Width
Specifies the width of the border. Sets the width of the border in pixels(px), or there are values like medium, thin, and thick to set the border width.
Consider the code snippet:

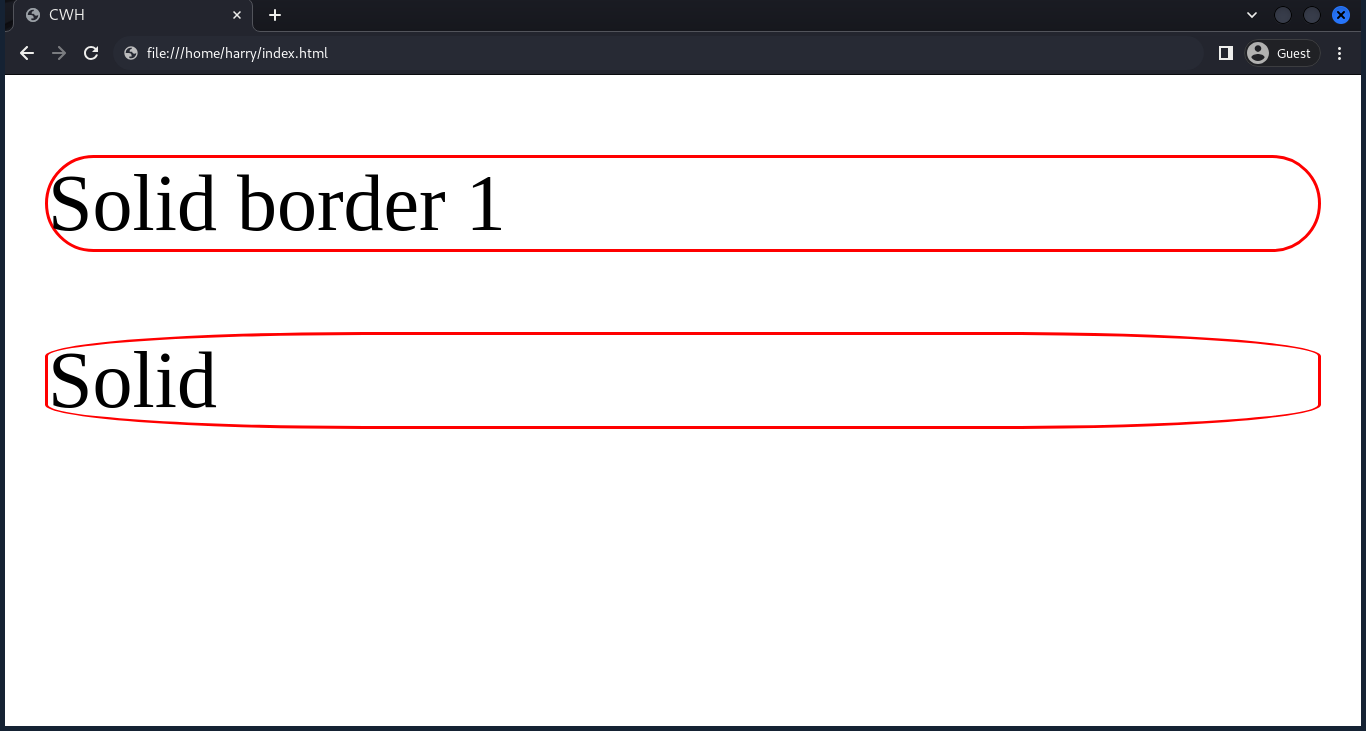
Border Radius
Border radius helps create rounded borders for elements like buttons or images.

We can also set border-radius to each individual edge (specific corners), such as top left, bottom right, top right, and bottom left.
Set the border of individual corners
Syntax:
or
Border Collapse
While working with tables, border-collapse helps to control how table borders interact with each other.
There are two properties of border-collapse.
Collapse
Syntax:

Separate
Syntax:

Border Spacing
While working with tables, border-spacing helps define the space between the borders of adjacent table cells.

Shorthand
Border shorthand takes three properties: width, style, and color.
Syntax:
Example:

